Description du projet
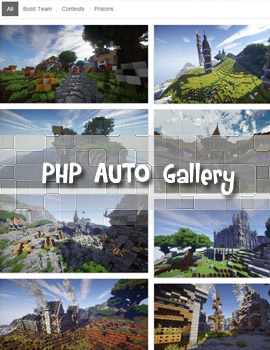
What is MineFrame?
MineFrame is a PHP based Auto Gallery to showcase images of your builds, projects, maps, servers and mods… all shown in a responsive simple gallery that calls from images you palce in unlimited folders on your website.
How does it work?
Simple, You will upload all the files provided inside the .zip folder you download and place it on your website host (godaddy, bluehost or others are suggested. From here you can replace the images in the demo content with your own and rename the folders to make the selection menu update.
How do I add more sorting categories for the menu?
you just need to make a new folder inside the ‘GALLERY’ folder in the and place images inside it and they will show on your website under the selected category.
you just need to make a new folder inside the ‘GALLERY’ folder in the and place images inside it and they will show on your website under the selected category.
How is the menu sorted?
It is sorted alphabetically, this included special characters and numbers being before A-Z. This also is how the images are sorted within each folder / the ‘ALL’ view
It is sorted alphabetically, this included special characters and numbers being before A-Z. This also is how the images are sorted within each folder / the ‘ALL’ view
The Demo Images look odd why is this?
The code base re-sizes images depending on its overall size, adding thumbnails sets a set width to all images for the preview before clicking through to a larger scale image. The slight height variants in the demo are a result of images being slightly taller than the chosen width that I made the thumbnails for. everything will sit perfectly together if you decide to crop your thumbnail images to specific heights however it does support a masonry gallery style
The code base re-sizes images depending on its overall size, adding thumbnails sets a set width to all images for the preview before clicking through to a larger scale image. The slight height variants in the demo are a result of images being slightly taller than the chosen width that I made the thumbnails for. everything will sit perfectly together if you decide to crop your thumbnail images to specific heights however it does support a masonry gallery style
How do I make thumbnails for faster loading?
To allow faster loading of your images so your site gallery isn’t slow include a ‘thumbnails’ folder INSIDE each folder category and place smaller versions of your images NAMED THE EXACT SAME AS THE LARGE ONES so that they will link to the larger files for the larger preview
To allow faster loading of your images so your site gallery isn’t slow include a ‘thumbnails’ folder INSIDE each folder category and place smaller versions of your images NAMED THE EXACT SAME AS THE LARGE ONES so that they will link to the larger files for the larger preview
Is this code Responsive?
Yes the gallery re-sizes depending on the size of your browser window, this means you can tweak the code to work inside your own website by either calling it inside an iFrame or adding the supplied code base to your custom HTML / PHP website.
Yes the gallery re-sizes depending on the size of your browser window, this means you can tweak the code to work inside your own website by either calling it inside an iFrame or adding the supplied code base to your custom HTML / PHP website.
Minimum Requirements:
You need to have a website host that can support php code pref 5.3 or higher and a basic knowledge of HTML and PHP if you wish to edit the codebase. The code is commented to tweaks and edits so people with an understanding can easily change the look and feel of teh script
You need to have a website host that can support php code pref 5.3 or higher and a basic knowledge of HTML and PHP if you wish to edit the codebase. The code is commented to tweaks and edits so people with an understanding can easily change the look and feel of teh script